LXD Platform
July 2017
Shapers and Amsterdam University of Applied Sciences.
Purpose of the project:
The design challenge for this project was:
How can an online interactive product stimulate connection and cooperation between early adopters in the worldwide community of Learning Experience Design?
Deliverables:
An online interactive product, your written thesis and a promotion video.
My role:
This was my thesis project so I had to formulate the design challenge, find a client and do everything from beginning to end.
This was my last project in my 4 year long study in Communication & Multimedia Design. My thesis.
To get a client involved, I reached out to the company Shapers in Utrecht. I was an intern at their company 2 years before and kept in touch with them. They design and develop learning experiences and coined the term Learning Experience Design (LXD). They define LXD as: “Learning experience design (LX Design) is the process of creating learning experiences that enable the learner to achieve the desired learning outcome in a human centered and goal oriented way.”
Shapers is a small company and they’ve noticed that they don’t have enough money, manpower and time to make LXD grow the way the target group is asking for.
Shapers wants to come across as the expert, but the focus should be on the user and their progress with LXD. Shapers and the target group are both prepared to share their practices to inspire and learn from each other. I could categorize the target group as early adopters because early adopters share innovations to validate them. And that’s exactly what the target group wants to do.
Out of Shapers and the target group’s wishes, I realized that a central place about LXD with a structure in information and sources would work. I knew about the wishes from the target group by interviewing them at the LX conference this year, last year and having an unconference with the international enthusiasts where we talked about the future of LXD and how to get there by backcasting. I made a quick data visualization for the one in 2016 in Dutch and the one in 2017 in English.
Next to interviewing and discussing with Shapers and the target group, I also did research on:
- How there’s a need for new methods in Dutch education;
- Cultural differences or intercultural communication;
- Gamification and design patterns that can influence others.
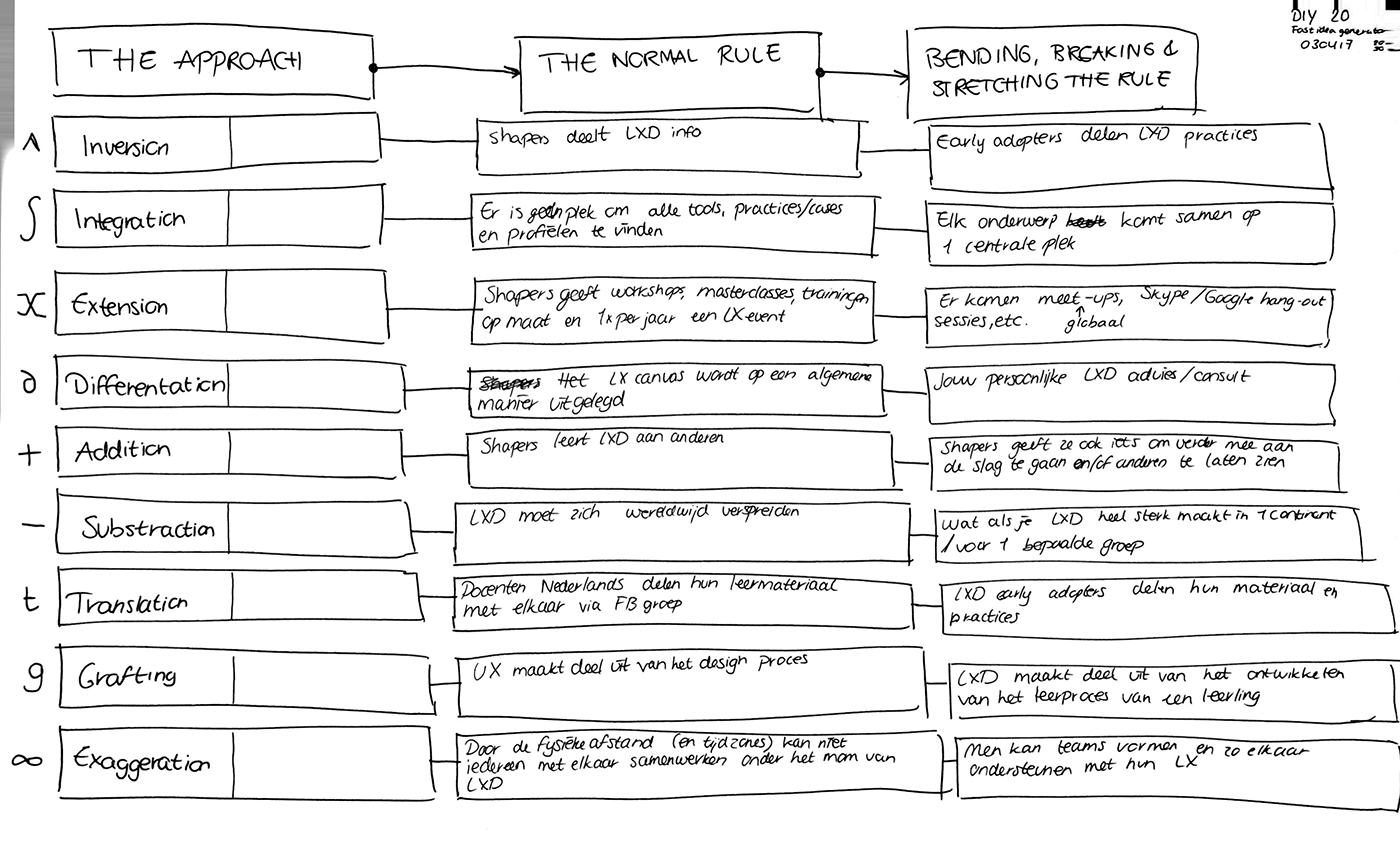
At first, I wanted to make an interactive online map where you could see where other users are. You could click on it and see a profile. But after the unconference with the target group, there seemed to be a need for a structured platform with existing resources. With case studies and profiles. After all the input from the conference and unconference, I started looking for new ways to generate ideas. I used the Fast Idea Generator from DIY.
See my filled in form below:

It gave me new insights in what I could do and narrowed it down to 3 concepts:
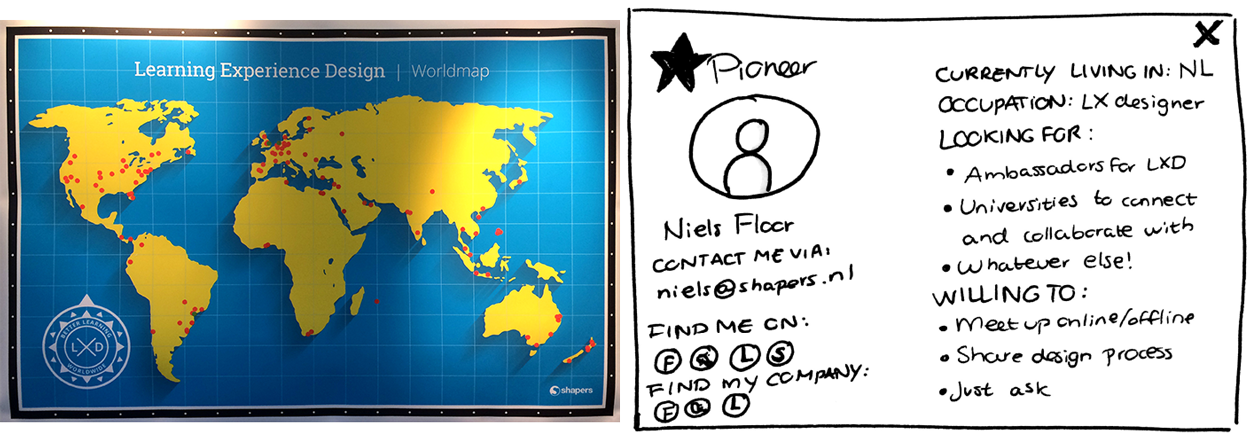
1. Interactive world map with profiles

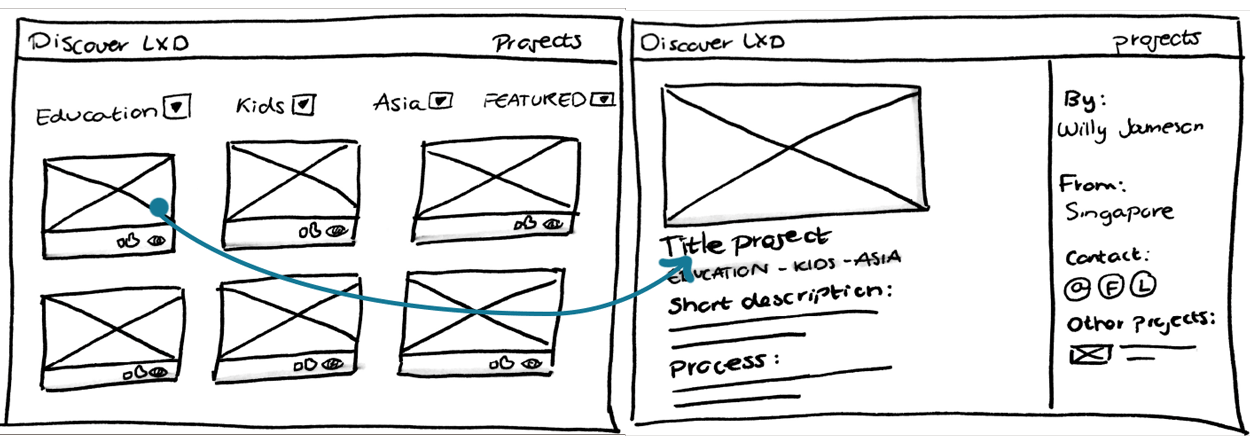
2. Cases to inspire

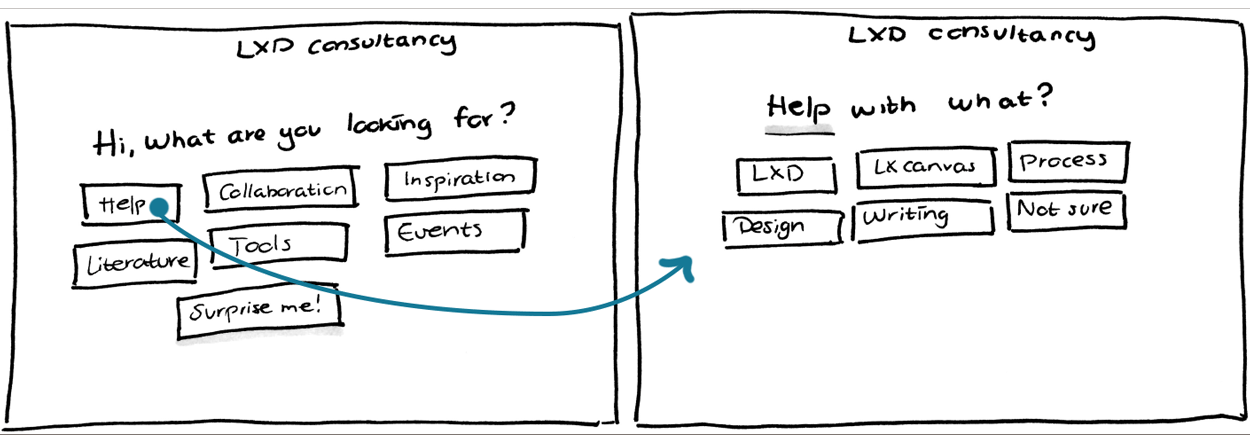
3. LXD consultancy

I presented these to my mentor and other students and their comments made me decide to merge parts of these ideas. When I presented this at Shapers, I already had a new idea; a homepage with a search engine for projects and profiles related to LXD. I got positive feedback and analyzed the style Shapers usually uses.
Since a platform can be based on user generated content, I looked at communities around design principles and at user generated content based platforms like Pinterest, Foursquare and Behance. This way I could get inspired by their search engines, tone of voice, patterns and styles. I also looked for design patterns on ui-patterns.com to clarify what I could and wanted to apply. So I came up with an online structured platform as a central place with practices and people related to LXD.

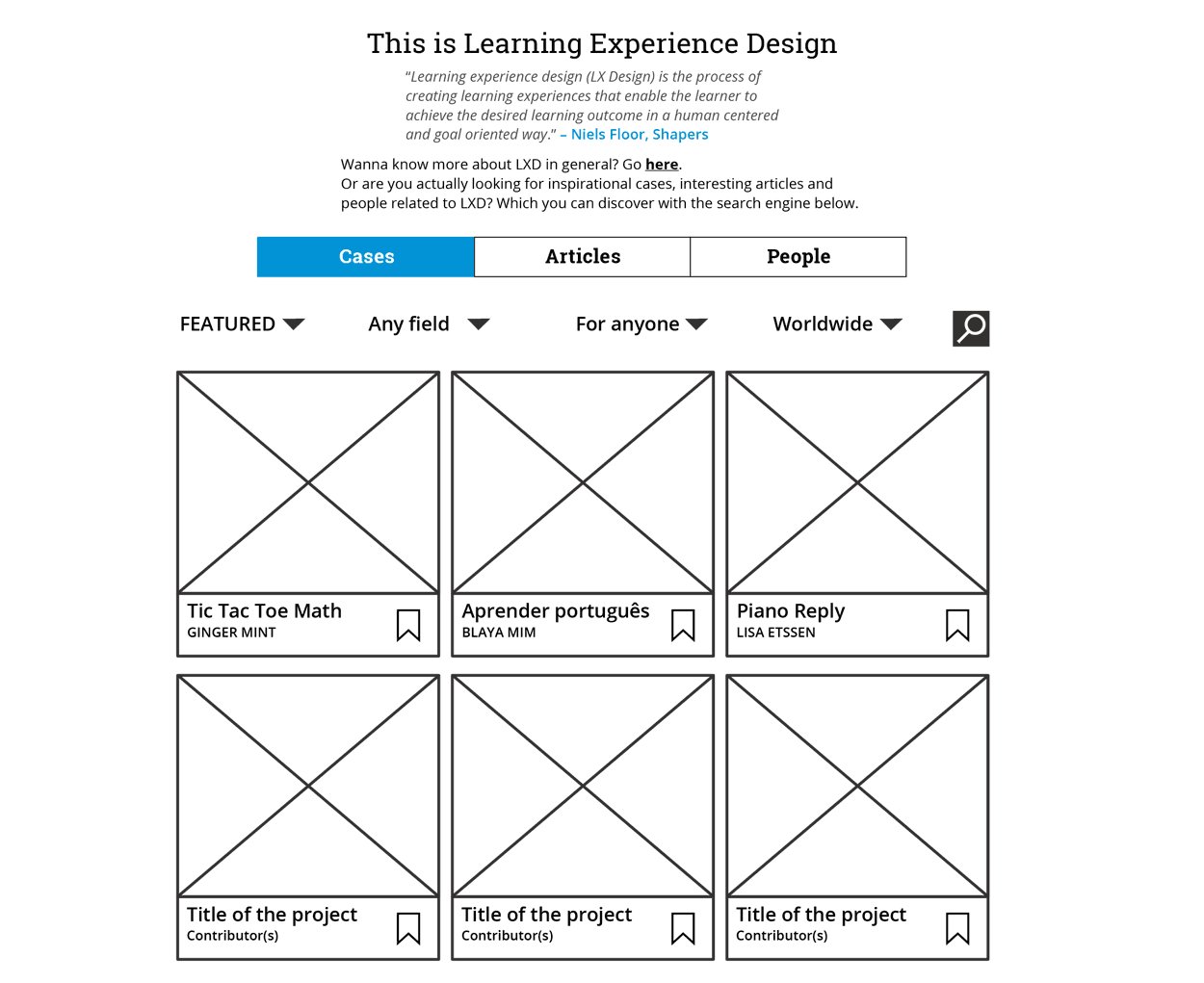
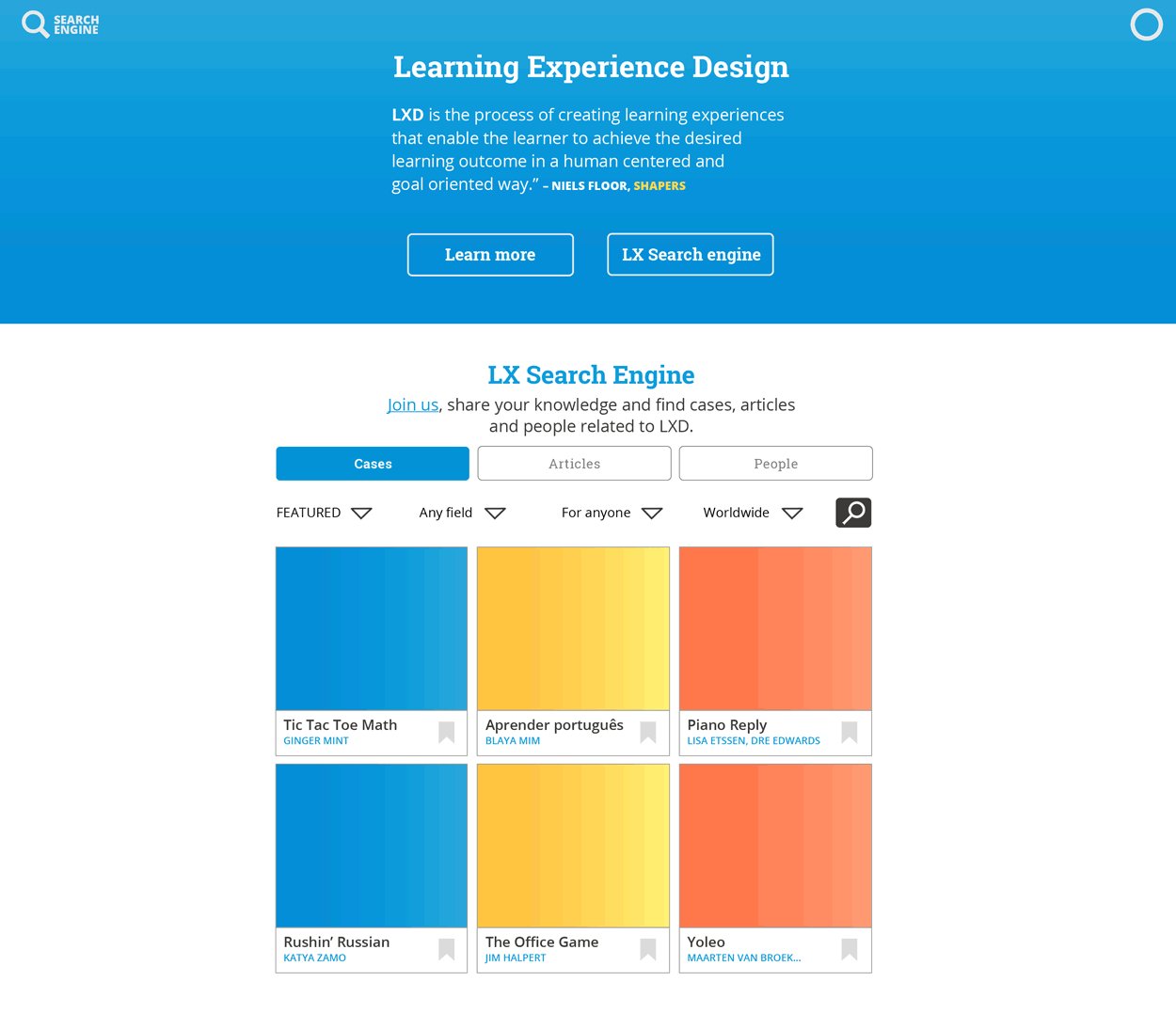
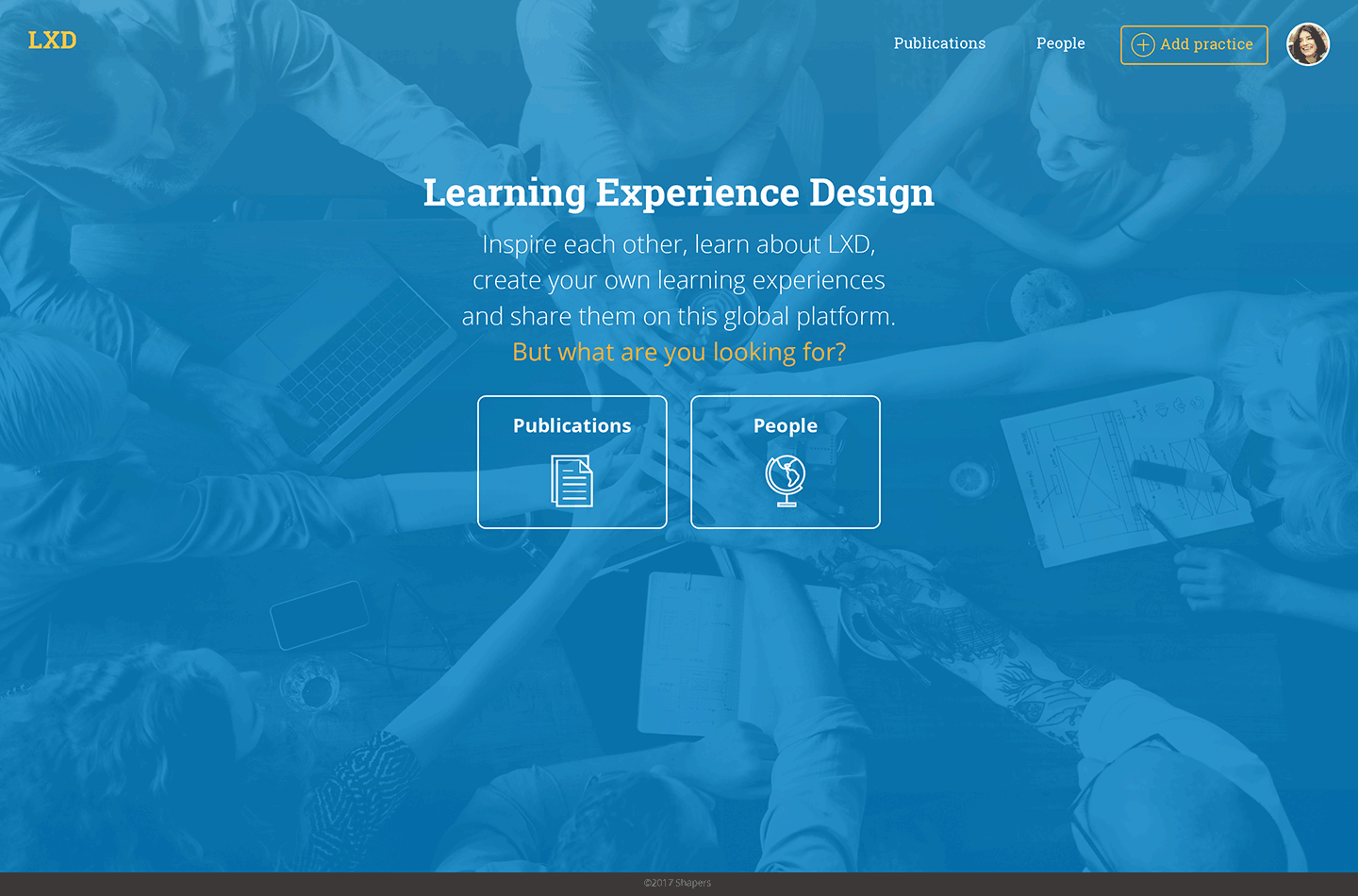
I made a first prototype and sent it to a couple people from the target group. I asked them to look at the homepage (as seen above) and the sign up form. I also presented this at school and at Shapers. Again, positive constructive feedback. So I got to sketching again. I sketched a path to decide between two paths: publications or people. With yet another path.

After this, I made 2 more iterations. Unfortunately the target group didn’t respond to any of my requests, so I tested these 2 versions at Shapers.

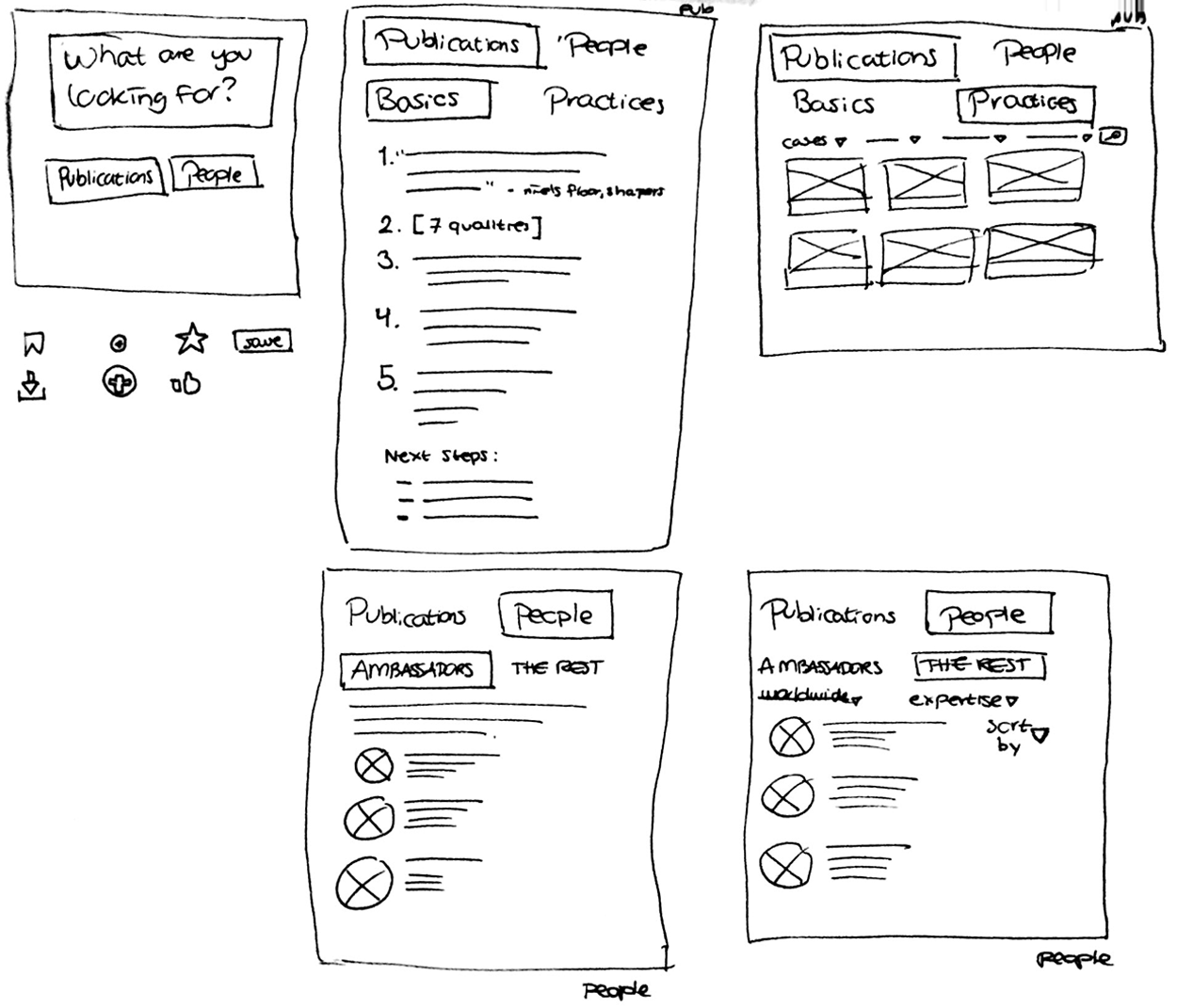
You can look at the entire prototype as shown above here.
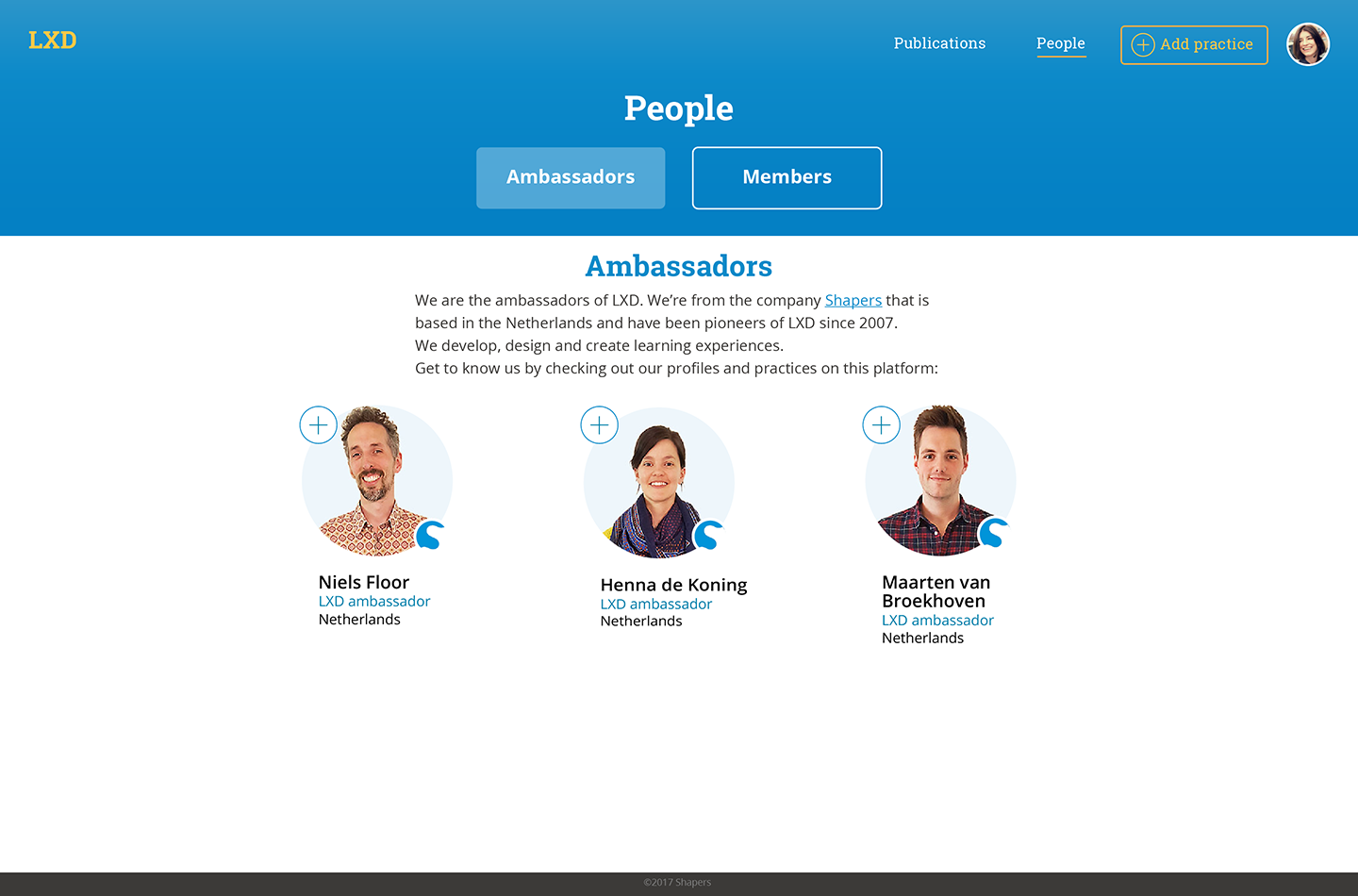
Prototype 3 was close to the final product. I stayed in close contact with the owner of Shapers to get his opinion and to discuss screens. The biggest changes from the first prototype to the final product was the navigation and of course, the visuals.
The final product, as a scenario, is to be found here.

I divided the homepage in a choice to go to people or publications. Which divides into ambassadors and members.
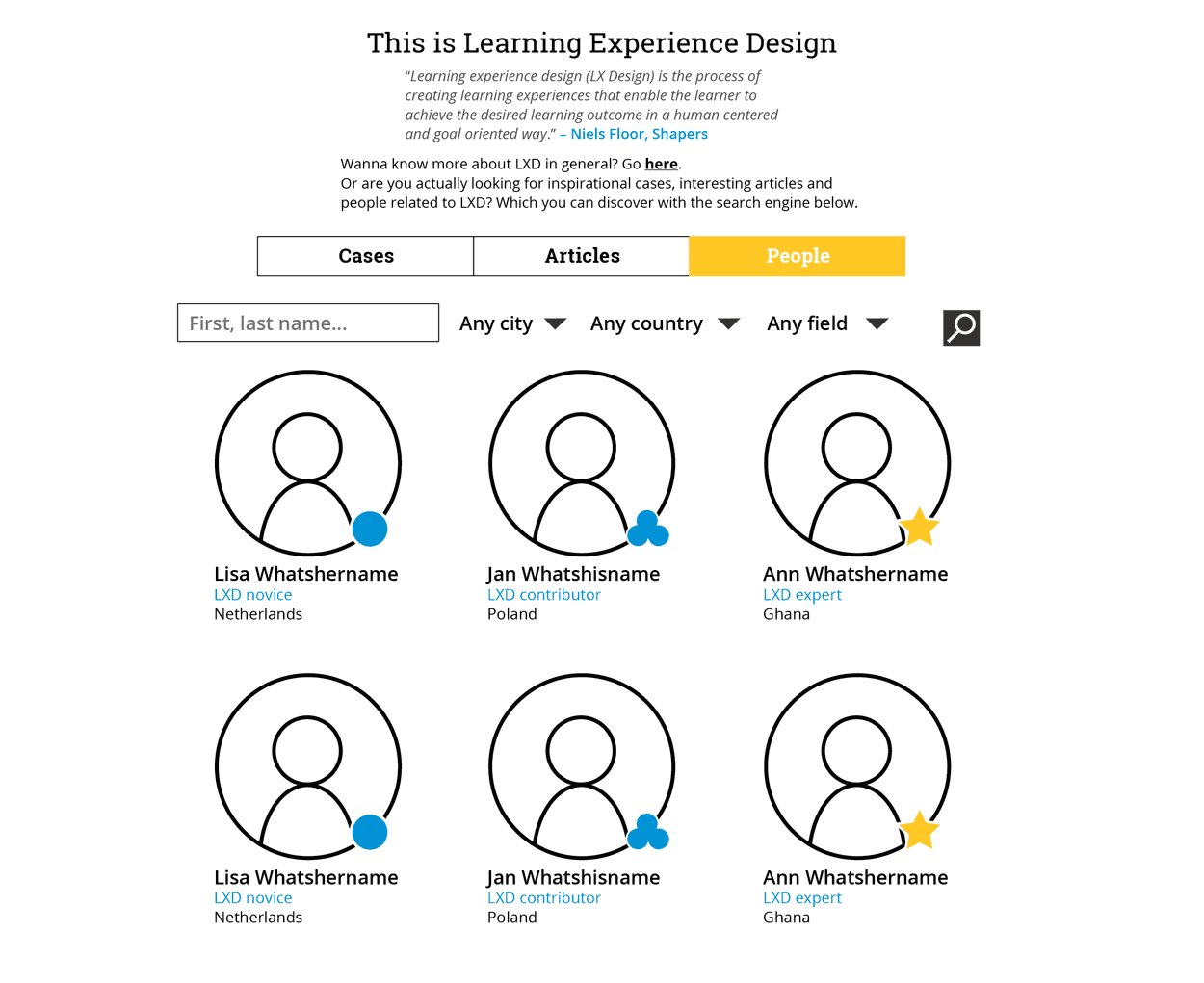
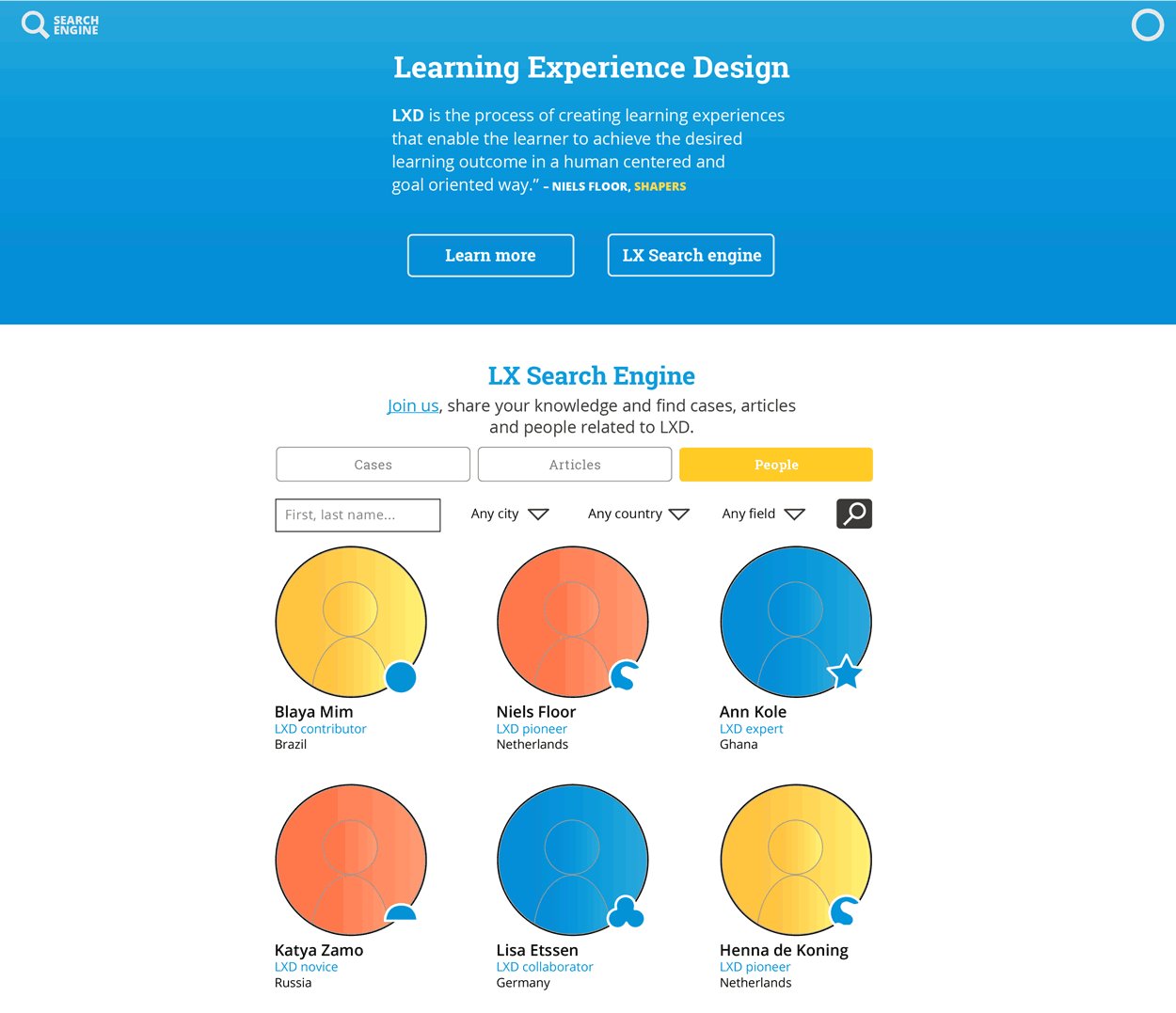
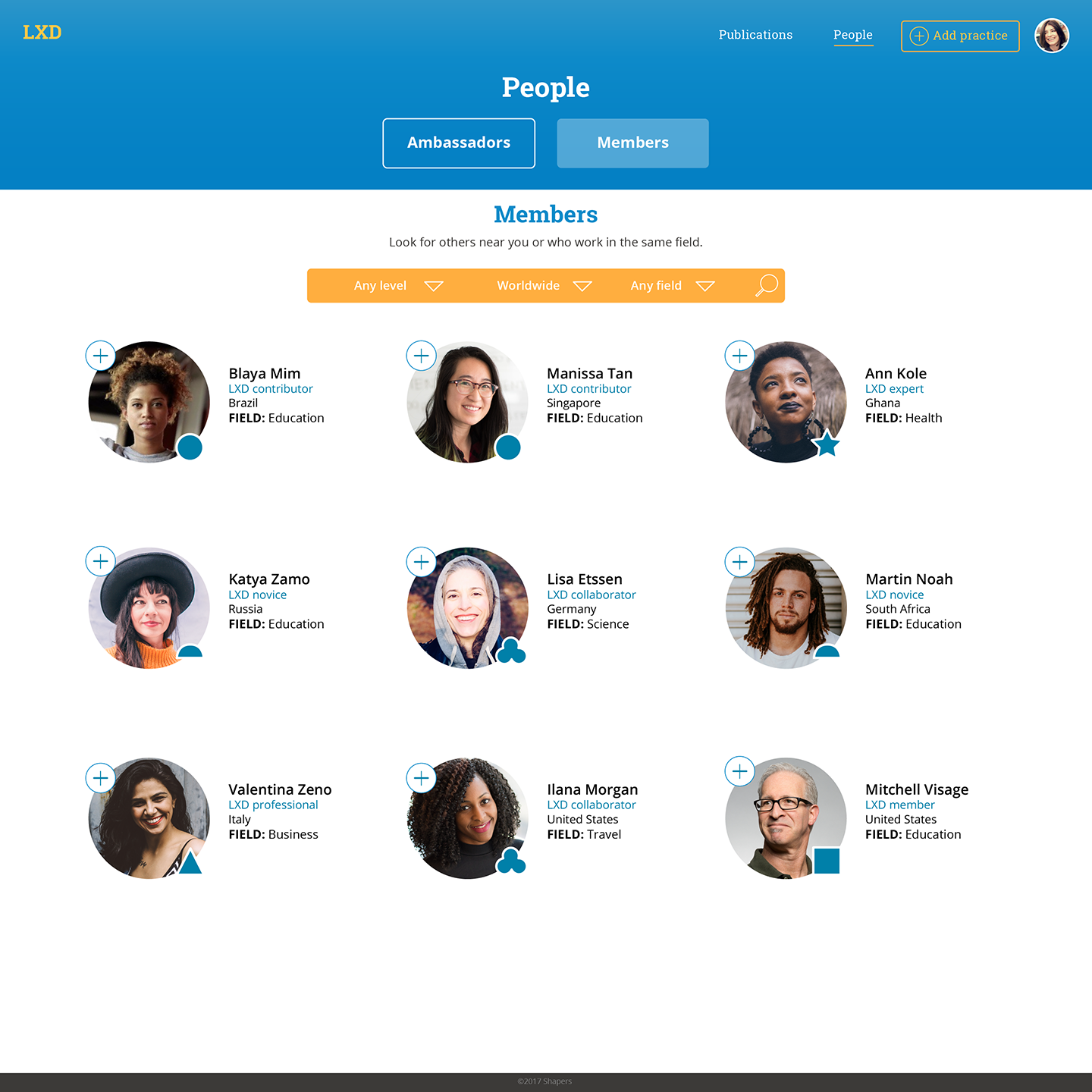
People is divided in ambassadors and members. Ambassadors are the 3 employees from Shapers and members are the users of the platform. These users can grow in their LXD progress with several steps they have to complete to get to a new level. For example, a user can upload their practices after level 2. So that they first have to start a MOOC about LXD.


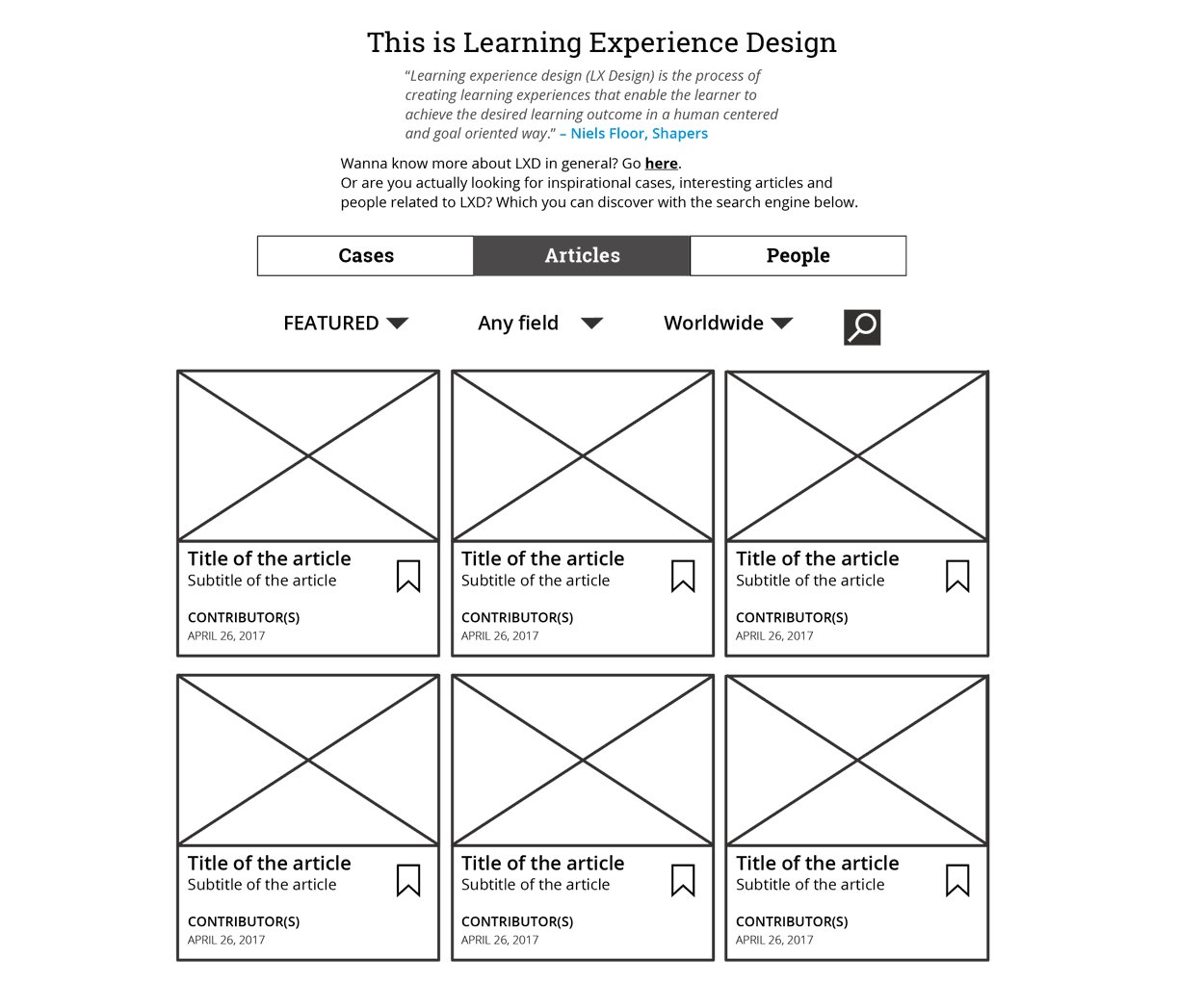
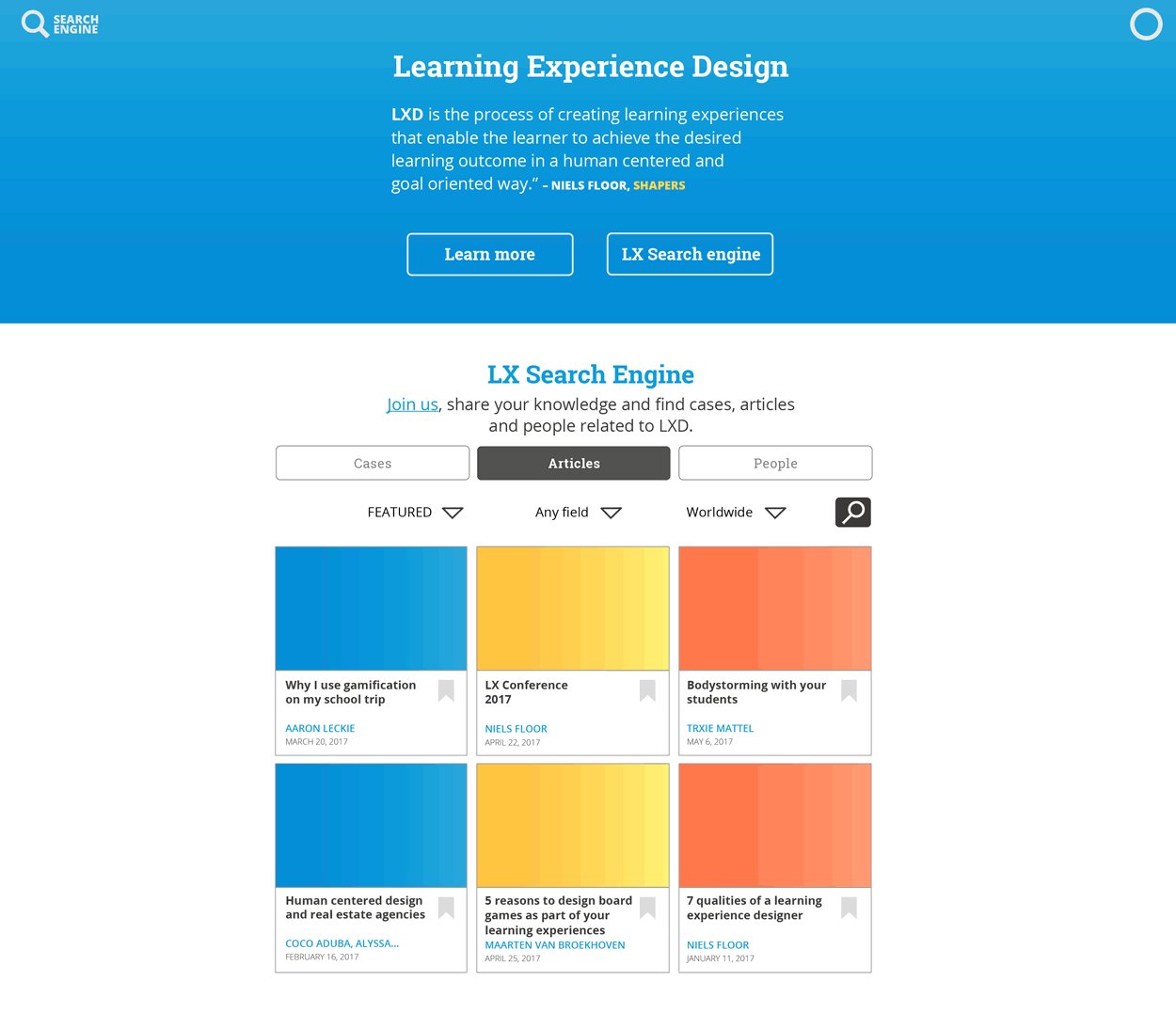
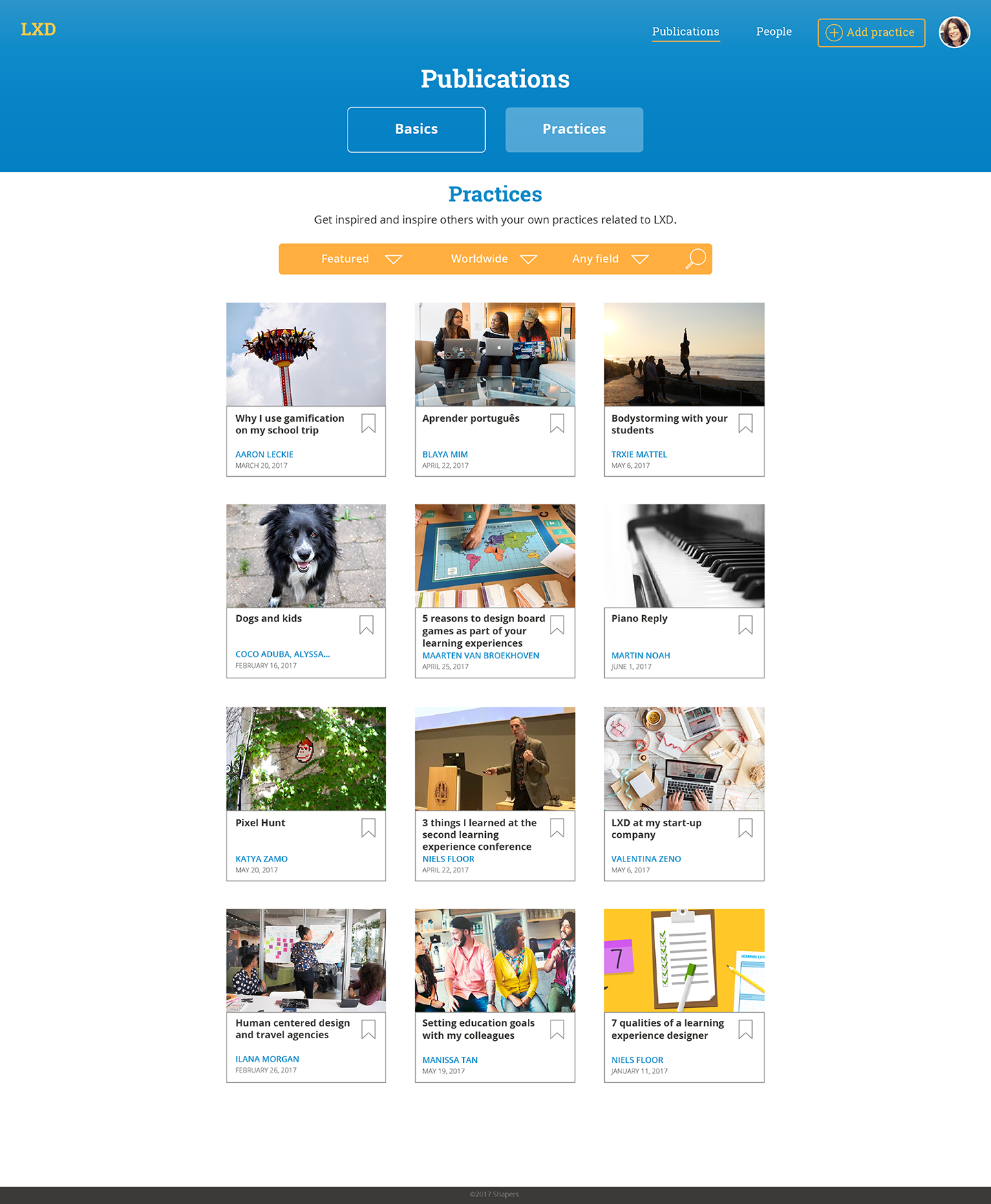
Practices and basics fall under publications in which practices will show how others applied LXD and basics will give background information about LXD with the definition from Shapers, a LXD process and the LX Canvas (a tool created by Shapers).


In the practices you can search by featured, country (city and timezone) and work field. With people you can search by level, country (city and timezone) and work field. This way people can look for other users near them.
Discussions and dialogue are encouraged by comments (with a useful and applied rating) that can be left at someone’s practice. Next to this, it’s easy to send someone an e-mail. After research, I discovered it was still the most used online social medium.
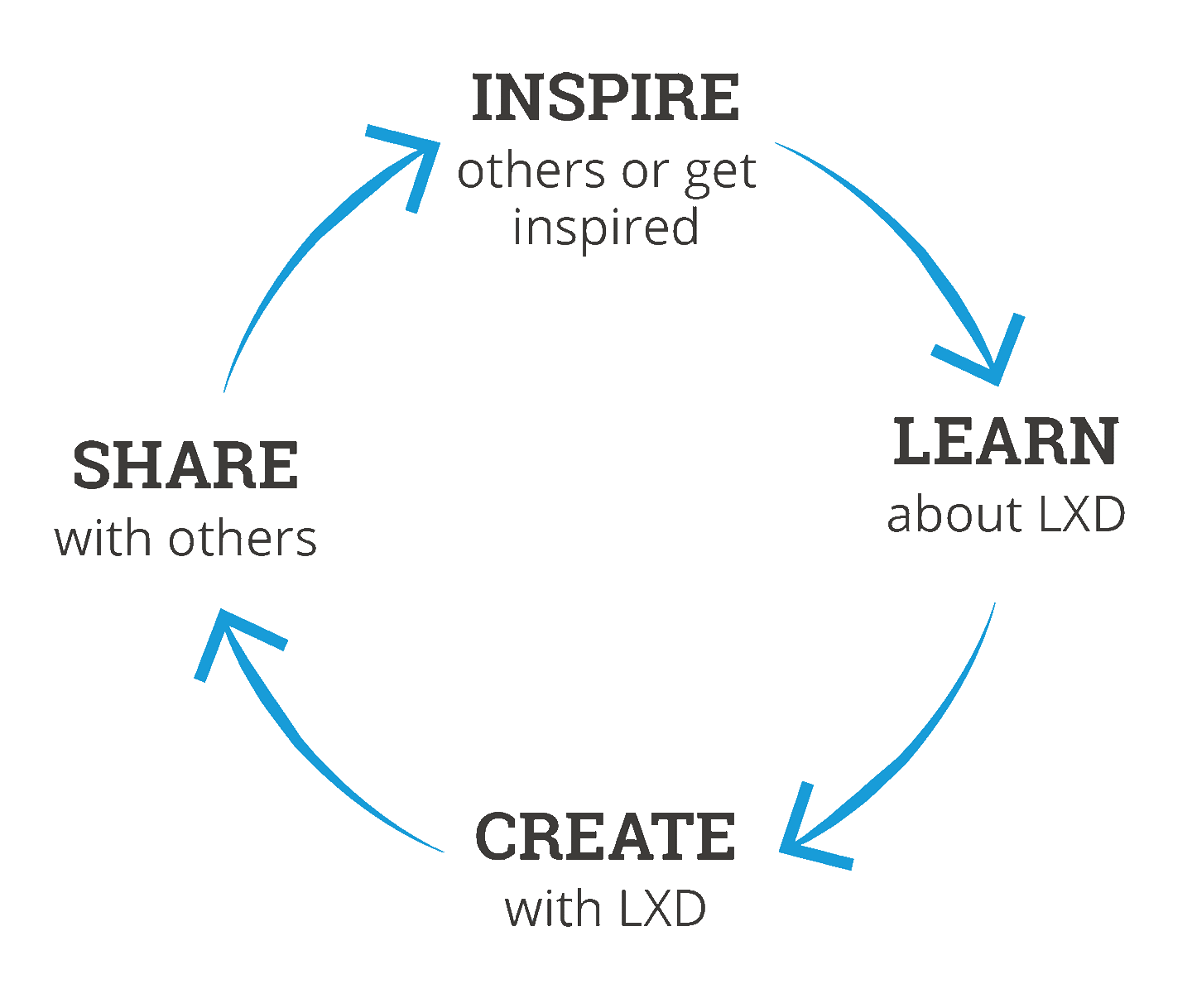
The platform actually follows an engagement loop I developed.

You inspire each other or get inspired, that way you learn about LXD, then you create something with LXD, share that on the platform and then you’re back at inspiring.
This way, the content about and with LXD grows and is Shapers seen as the founder and expert because they provide the basics and the platform. There are several things I could add for a next iteration (events, for example), but the most important thing is that Shapers stays active and connected to their target group. Otherwise, a bigger party with more money and time will take LXD to the next level.
At school, they also wanted a promotion video of 60-90 seconds. Not for a grade, but for the graduation ceremony. I made an animation about the platform. Starting with a script and storyboard. Create the scenes in Illustrator and animate them in After Effects. I made all the characters and used the colors and some other assets from Shapers. You can watch it below or on Vimeo.